OrgaMon-next: Unterschied zwischen den Versionen
Root (Diskussion | Beiträge) |
Root (Diskussion | Beiträge) |
||
| Zeile 87: | Zeile 87: | ||
Im Zentrum einer GUI müssen unverhandelbare Grundrechte des Benutzers / Bedieners stehen. Auswüchse die es im Moment gibt (Wir sind immer noch in der IT-Steinzeit) müssen verhindert werden. Ich will für die Tatsache sensibilisieren das heute Webinhalte den User im Unklaren lassen was er auf einem Screen machen kann. Grafisch möglicherweise perfekt muss er erst mal mit der Maus rumsuche was anklickbar ist. Wenn er dann anklickt kommt kein Feedback. Er muss nun hoffen dass sich was tut in den nächsten 5 Sekunden. | Im Zentrum einer GUI müssen unverhandelbare Grundrechte des Benutzers / Bedieners stehen. Auswüchse die es im Moment gibt (Wir sind immer noch in der IT-Steinzeit) müssen verhindert werden. Ich will für die Tatsache sensibilisieren das heute Webinhalte den User im Unklaren lassen was er auf einem Screen machen kann. Grafisch möglicherweise perfekt muss er erst mal mit der Maus rumsuche was anklickbar ist. Wenn er dann anklickt kommt kein Feedback. Er muss nun hoffen dass sich was tut in den nächsten 5 Sekunden. | ||
==== Negativ-Beispiele die vermieden werden sollen === | |||
* Beispiel: Edge: Während man in der Adresszeile des Browsers ist wechselt der Eingabefokus in ein anderes Control | * Beispiel: Edge: Während man in der Adresszeile des Browsers ist wechselt der Eingabefokus in ein anderes Control | ||
Version vom 8. September 2017, 15:14 Uhr
- Dies ist die Konzept-Sammlung für die nächste Version des OrgaMon "OrgaMon 9"
- OrgaMon setzt wo immer möglich die Programmiersprache "Object-Pascal", auch bei Dingen die in Wirklichkeit mit "JavaScript" implementiert werden müssen (CrossCompile).
- Als Compiler wird nur noch Free-Pascal eingesetzt, Wegfall von "Delphi"
- Es werden nur noch Open-Source Komponenten eingesetzt
- Die mit der Delphi-IDE erstellte UI entfällt, der cOrgaMon übernimmt die Funktion eines WebServers
- cOrgaMon wird vorrangig auf Linux Maschinen installiert, unter systemd als (Type=notify) mit "READY=1" nach lesen der ini
- der eCommerce-Kernel soll Schritt für Schritt Kopplungspunkte bekommen wobei Kunden dann Anpassungen machen können. Das Customizing sollte aber auch wieder Open-Source sein und auch Test-Cases beinhalten so dass es für andere Kunden Regeressionsfrei bleibt.
- Die Lazarus-IDE soll auch für Kunden eine Möglichkeit sein, auf den Code einfluss zu nehmen. Dabei soll die neue Paket-Verwaltung von Lazarus den OrgaMon mit wenigen Klicks "installieren" können
OrgaMon UI
User Interface (UI) Ideen
ein Projekt, das zum Ziel hat den OrgaMon mit einer Plattform-übergreifenden GUI anzubieten
farbige Tabs
- Tab sind erst mal nicht da, können aber aus einem Suchbegriff oder einem Befehl frisch erzeugt werden. Wird z.B. ein Vertrag angewendet entstehen ev. ganz viele neue Beleg, ein Beleg wir als ein einzelner Tab angezeigt.
- Standard-Aktionen sind auf Tabs anwendbar und können als transaktion auf Gruppen von TAbs angewendet werden.
- Eine aktuell eingerichtete Tab-Gruppe (3 Personen und 2 Beleg und 1 Vertrag) kann in einer Tab-Historie gespeichert werden.
- Tab-Favoriten gibt es auch, auf die "Umgeschaltet" werden kann aber auch "dazugeladen" werden kann.
- man kann mehrere Belege öffnen und gleichzeitig bearbeiten. Dazu "Zieht" man sich einen neuen Tab. Tabs aus der selben Gruppe haben die gleiche Farbe und sind immer zusammen angeordnet (Gruppe schliessen).
- Es gibt einen Neu Tab.
- Ein Langer gehaltener Klick auf einen Tab erzeugt einen "Drag"-Event
- https://addons.mozilla.org/de/firefox/addon/tab-kit/
Tab-Funktionen
- Anklicken: Der Tab-Inhalt kommt nach vorne, jetzt erst wenn der TabInhalt sichtbar ist wird das kleine "close" sichtbar.
- Schliesst man den Browser mit offenen Tabs muss am nächsten Tag ein reconnect erfolgen mit allen Inhalten parat!!!
Progressbereich
- zeigt zentral aktuelle Wartezeiten an, im Hilfehinweis oberhalb laufen Log meldungen
- ich bin unsicher, ob dies durchführbar ist, aber ich will eine Unstoppable GUI die einfach nur Anforderungen an eine Exekutive weitergibt. In dem Progressbereich stapeln sich einfach Aufgaben, die im Moment am laufen sind und noch nicht abgeschlossen (Beispiele Dafür: Tagwache auf einem Server, Tagesabschluss auf einem Server, Anwendung von Verträgen usw.)
Suchbereich
OrgaMon ist (wieder) über Hotkeys steuerbar: <ctrl>PN macht "Person" "neu" der Focus steht beim Vornamen usw.
SVG woimmer es geht
- wegen DPI Awareness und Size Awareness sollten immer SVG eingesetzt werden, die der Browser zoomt
- http://www.material-ui.com/#/components/svg-icon
blauer Aqua-Button
der Start-knopf des OrgaMon, hier kommen die ganzen früheren Menü Möglichkeiten
UI Implementierung
- 22.12.2016: Das Konzept des OrgaMon 9 steht:
- GUI ist ...
- immer ein Firefox-Client ab Rev. 50+ (KEINE AUSREDEN, KEIN EDGE, KEIN CHROME, einfach eine Blank Screen in dem Fall!! PUNKT)
- immer https:// (HTTP/2)
- immer window.isSecureContext
- immer html5 und JavaScript, immer generiert aus eigenen Quellen, nach Möglichkeit keine Meta-Ebene auf dem Client, alles direkt und "nativ"
- kein HTTPS Server dazwischen (z.B. Apache oder nxing)
- eigene Session Verwaltung über die Datenbank
- Die Bedienelemente sollen ganz einfach beginnen und dann Schritt für Schritt mächtiger werden
- dabei soll mit Hilfe des Codes von Michael Van Canneyt JavaScript für den Client aus Pascal Programmierung erstellt werden, die JavaScript Tatsache soll versteckt bleiben
Asynchrone UI
- Die UI darf durch Kommunikation mit dem Server nicht geblockt werden
erste Schritte
- ein Fenster mit einer Schaltfläche:
offene Fragen:
- Wie das lokale Dateisystem angesprochen werden soll weiss ich noch nicht
- Wie das Design der Fomulare erfolgen soll weiss ich noch nicht (also mit welcher IDE, XML Definitionen, ...) Formulare sollen jedoch in der Datenbank stehen
- In einer Übergangsphase soll ein Webkit in den OrgaMon.exe integriert werden (der OrgaMon wird z.B. auch einen Magnetstreifen scannen müssen, oder Datensicherung machen, oder den Computernamen abfragen, oder?)
HTML5-
Client <--https/2--> systemd Socket Activation <---sd_listen_fds()---> hOrgaMon Web Server <--fbclient----> FirebirdSQL
(links libsystemd.so) +--file I/O---> .\OrgaMon\
Das User-Interface-Grundgesetz
Im Zentrum einer GUI müssen unverhandelbare Grundrechte des Benutzers / Bedieners stehen. Auswüchse die es im Moment gibt (Wir sind immer noch in der IT-Steinzeit) müssen verhindert werden. Ich will für die Tatsache sensibilisieren das heute Webinhalte den User im Unklaren lassen was er auf einem Screen machen kann. Grafisch möglicherweise perfekt muss er erst mal mit der Maus rumsuche was anklickbar ist. Wenn er dann anklickt kommt kein Feedback. Er muss nun hoffen dass sich was tut in den nächsten 5 Sekunden.
= Negativ-Beispiele die vermieden werden sollen
- Beispiel: Edge: Während man in der Adresszeile des Browsers ist wechselt der Eingabefokus in ein anderes Control
- Beispiel: Bevormundung: Verschiedene PRogramme: Eine Eingabehilfe ergänzt die Eingaben "i" zu "intelligent". "i" <ENTER> ergibt also den Eingabewert "intelligent". Man muss "i" <BLANK> <BS> <ENTER> eingeben um einfach nur "i" zu erhalten, das darf nicht sein!
- Beispiel: Delphi: Suchbegriffe werden immer vervollständigt, will man nur nach "S" suchen, ist die Eingabe nicht möglich. "S" <Enter> sucht nach "String", da "S" nach "String" vervollständigt wird.
- Beispiel: Man Klickt auf ein Button, jedoch wenige ms zuvor überdeckt ein unmotiviert eingeblendetes Fenster den Button, nunmehr verarbeitet dieses neue Fenster den Click auf einen zufällig deckungsgleichen Button. Und das obwohl eine gewolltes Anklicken gar nicht möglich ist.
- Beispiel: App "VR Networld Banking": Ist die App lange unbenutzt läuft die Session im Hintergrund ab, es ist keine Verbindung mehr vorhanden. Beendet man jetzt die App kommt die Frage "Abmelden"
- Beispiel: App "VR Networld Banking": Besteht eine Session, diese hat aber keine Fokus, und es kommt eine Pushj nachricht wird man in einen neuen Anmeldeschirm geleitet obwohl eine gültige Session da ist. Es wird eine weitere Instanz der App gestartet anstelle den Eingabefokus auf die laufende aktuelle Session zu lenken
- Beipsile: App "VR Networld Banking": geht der Anmeldevorgang sehr lange und das Handy schaltet das Display ab wird der anmeldevorgang nicht im Hintergrund zuende geführt, es gibt einen "technischen" Fehler. Ich muss immer aufs Display tippen um die App am Leben zu halten solange sie sich anmeldet.
- Beispiel: App "VR Secure Go": Wird eine TAN erhalten verdeckt ein Fenster "aktualisiere Push Daten" diese TAN, das ist nicht zielführend
§1 Klickbarkeit
Ist ein Text oder ein Bild oder ein Icon anklickbar, so muss es in einer deutlich sichtbaren Weise grafisch anders ausgeprägt werden, das dies deutlich wird. Bei einem MoveOver muss sich auch der Zeiger ändern. EIn Button muss von einem immer gleichen Rahmen umfasst sein, inerhalb des Textes muss "["Begriff"]" stehen oder #Begriff. Unterstreichen ist keine erlaubte Link-Symbolisierung.
§2 Fokus
Der Eingabefokus darf niemals programmgesteuert dem aktuell sichbaren Eingabefeld entzogen werden. Das Einblenden eines Meldungsfensters während der Benutzer eine Eingabe tätigt ist ein solcher Fokusentzug. Ein Notifikationsbereich ist erlaubt.
§3 Eingabesicherheit
Direktes Abändern/Verfälschen der Eingabe, also automatisches Vervollständigen, automatisches Setzen eines Punktes usw. ist nicht erlaubt.
§4 Sichtbarkeit
Eingabebereiche dürfen nicht unmotviert überdeckt oder verschoben werden. Bei einer Grössenänderung muss das Zentrum (=Position des Eingabe-Cursors) beibehalten werden. Info Texte die den Sinn des aktuellen Eingabefeldes beschreiben müssen oberhalb des EIngabefeldes stehen, es muss damit gerechnet werden dass ein Touch Keyboard direkt unter dem Eingabefeld eingeblendet wird.
§5 Klicksichtbarkeit
Ein Klick auf Controls, die erst wenige ms sichtbar sind, darf nicht als eingabe gewertet werden. ALso wenn ein neu sichtbares Fenster eine alte GUI überdeckt und sich der Benutzer für einen Klick entschieden hat darf das neue Fenster diesen Klick-Event nicht verarbeiten.
§6 Reaktivität
Die GUI darf niemals auf Ergebnisse des Arbeitsprozesses warten, der Job wird an der Theke abgegeben, die GUI ist sofort wieder aktiv.
§7 Feedback
Ausgelöste Aktionen muss ein Feedback auf der GUI erzeugen
§8 Pausen
Jede Eingabe muss zurückgestellt werden können. Eingaben auf anderen Formularen müssen dann möglich sein
§9 Variante
Jedes Formular muss dupliziert werden können. Es muss Testeingabe / Versuche verkraften ohne dass eine Aktion durchgeführt wird, erst anschließendes "Buchen" führt zur Aktion oder eben "Abbruch"
§10 Rückgängig
Jede lokale Eingabe die noch nicht "abgeschickt" ist, muss rückgängig gemacht werden können
HTTP/2 Server
Im Moment entsteht der HTTP2 Server in FreePascal auf GitHub
https://github.com/Andreas-Filsinger/OrgaMon/tree/master/HTTP2
Inbetriebnahme
openSSL
Windows
- http://slproweb.com/products/Win32OpenSSL.html
- Downloade und Installiere die 64bit Light Version (im Moment "Win64 OpenSSL v1.1.0f Light")
- Standard-Ziel akzeptieren, "in das Systemverzeichnis" angekreuzt lassen
Linux
- selbst aus den Quellen compilieren, da zumeist 1.0 Teil der Distributionen ist
Zertifikat
- mit openssl erst mal key.pem und cert.pem erstellen (hier im Beispiel für die Server-Identität "localhost")
openssl req -x509 -nodes -newkey rsa:4096 -keyout key.pem -out cert.pem -days 365 -subj '/CN=localhost'
- ein Hauptverzeichnis ausdenken und dort ein Verzeichnis pro CN erstellen
- jeweils die 2 Dateien dort rein
- Beispiel: Dein Server ist als "localhost" auf der Maschine selbst, und als "rom" im eigenen Netz, und als "orgamon-2.dyndns.org" von aussen ansprechbar, dann must Du 3x openssl rifen wir oben angegeben mit wechselnder CN
\srv\hosts\
.\localhost\
key.pem
cert.pem
.\rom\
key.pem
cert.pem
.\orgamon-2.dyndns.org\
key.pem
cert.pem
Port 443 auf dem eigenen System öffnen
Wenn Du einen von aussen sichtbaren Webserver (HTTPS) auf dem eigenen Rechner betreiben willst musst Du Port :443 öffnen.
- Auf deinem Router brauchst Du eine feste IP oder ein Dyndns
- Auf deinem Router musst Du eingehenden Netzwerkverkehr auf Port :443 auf deinen lokalen Rechner leiten (AVM nennt das "Freigabe")
Informationsquellen
RFC
HTTP/2
TLS
- https://wiki.openssl.org/index.php/Simple_TLS_Server
- http://slproweb.com/products/Win32OpenSSL.html
- https://github.com/openssl/openssl/blob/master/include/openssl/tls1.h
- https://www.openssl.org/blog/blog/2017/05/04/tlsv1.3/
- http://gnutls.org/manual/gnutls.html#Server-name-indication
- https://github.com/jay/http2_blacklisted_ciphers
Konzept
- cOrgaMon ist ein https:// Server nach HTTP/2 Standard ohne UI
- eine Instanz von cOrgaMon kümmert sich um eine langbestehende TCP-Clientverbindung (KEEP_ALIVE)
- HTTPS:// TLS 1.2 (nichts anderes!) TLS 1.3 wenn von openSSL angeboten wird
- Clients, die NICHT die "Server Name Indication (SNI) extension" liefern werden abgelehnt
- Target ist win64 und linux
- openSSL Lib der Version 1.1 "e" oder besser wird verwendet
- die Verbindung bleibt ständig bestehen
- Test https://tools.keycdn.com/http2-test
Implementierung TCP

|

|
- unit HPACK.pas erstellen (Quelle github)
- testen mit https://github.com/http2jp/hpack-test-case (uses json)
- unit HTTP2Server.pas erstellen (https://github.com/nghttp2/nghttp2)
- ev. auch mit https://python-hyper.org/h2/en/stable/index.html und Kopplung über das WSGI Interface
Test
Sollte dein cOrgaMon-Host ROM heissen:
- openssl s_client -debug -servername rom -connect rom:443
Sollte interessant sein, was der Server so liefert, kann man das in eine Datei umleiten:
# # openssl s_client -servername rom -nextprotoneg "h2,h3" -sess_out out.http2 -connect rom:443 >o.http2 # # # hexdump -C o.http2 # (leider ist ein openssl interner Prefix nicht vermeidbar, aber ab einer gewissen Position gehts los!) # 00000df0 28 73 65 6c 66 20 73 69 67 6e 65 64 20 63 65 72 |(self signed cer| 00000e00 74 69 66 69 63 61 74 65 29 0a 2d 2d 2d 0a 50 52 |tificate).---.PR| 00000e10 49 20 2a 20 48 54 54 50 2f 32 2e 30 0d 0a 0d 0a |I * HTTP/2.0....| 00000e20 53 4d 0d 0a 0d 0a 00 00 18 04 00 00 00 00 00 00 |SM..............| 00000e30 01 00 00 10 00 00 03 00 00 00 65 00 04 00 00 ff |..........e.....| 00000e40 ff 00 05 00 10 00 00 00 00 04 08 00 00 00 00 00 |................| 00000e50 00 0a 00 00 |....| 00000e54
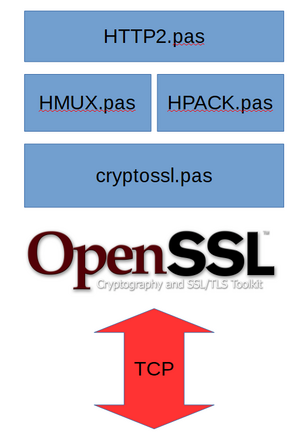
Aufbau
HTTP2
- Zentrale Steuerunit für den HTTP2 Server
- Öffnet und Schliesst die Verbindung, dabei wird die openSSL entsprechend Konfiguriert
- Beobachtet die Verbindungsaushandlung
- Lehnt ungeeignetes ab
- Verhindert Fallbacks in unsichere Technik
- Verarbeitet den Server-Domain Namen Callback
- Stellt .pem und .cert zur Verfügung
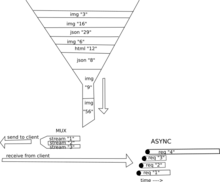
- implementiert den Datenmultiplexer laut RFC, fügt also den fragmentierten Netzwerkverkehr wieder in geordnete Bahnen
- Feuert Events wenn Daten "fertig" vorliegen an HTTP2
typischer HTTP/2 Content am Anfang der Verbindung.
Client -> Server 50 52 49 20 2A 20 48 54 54 50 2F 32 2E 30 0D 0A PRI.*.HTTP/2.0.. 0D 0A 53 4D 0D 0A 0D 0A 00 00 12 (18 Bytes Content) 04 00 00 00 00 00 SETTINGS, also 3 Settings!) 00 01 00 01 00 00 00 04 00 02 00 00 00 05 00 00 40 00 00 00 04 (4 Bytes content) 08 00 00 00 00 00 WINDOW_UPDATE 00 BF 00 01 00 00 05 (5 Bytes Content) 02 00 00 00 00 03 PRIO 00 00 00 00 C8 00 00 05 (5 Bytes Content) 02 00 00 00 00 05 PRIO 00 00 00 00 64 00 00 05 (5 Bytes Content) 02 00 00 00 00 07 PRIO 00 00 00 00 00 00 00 05 (5 Bytes Content) 02 00 00 00 00 09 PRIO 00 00 00 07 00 00 00 05 (5 Bytes Content) 02 00 00 00 00 0B PRIO 00 00 00 03 00 FRAME_SETTINGS HEADER_TABLE_SIZE 65536 INITIAL_WINDOW_SIZE 131072 MAX_FRAME_SIZE 16384 FRAME_WINDOW_UPDATE 0 has Window_Size_Increment 12517377 FRAME_PRIORITY Stream 3.0 has 200 FRAME_PRIORITY Stream 5.0 has 100 FRAME_PRIORITY Stream 7.0 has 0 FRAME_PRIORITY Stream 9.7 has 0 FRAME_PRIORITY Stream 11.3 has 0
openSSL - Installation
- der HTTP/2 server benötigt OpenSSL für den Verbindungsaufbau zum Client
wget https://www.openssl.org/source/openssl-1.1.0d.tar.gz tar -xzf openssl-1.1.0d.tar.gz cd openssl-1.1.0d/ ./config make cp -p libcrypto.so.1.1 /usr/lib64 cp -p libssl.so.1.1 /usr/lib64
- Prüfen, welche API zur Verfügung gestellt wird
nm --defined-only -g /usr/lib64/libssl.so.1.1 >libssl.def
HMUX
Entfällt, wurde in HTTP2 integriert
HPACK
- implementiert die Header Compression laut RFC
cryptossl
- spricht mit der openSSL Bibliothek und implementiert dabei nur was gebraucht wird.
Informationsquellen
- https://stackoverflow.com/questions/19029647/ssl-ctx-use-privatekey-file-failed
- https://letsencrypt.org
- https://github.com/certbot/certbot
- Der Client MUSS den Servername mitteilen damit cOrgaMon erkennen kann welcher Mandant geladen werden soll
- auf diesen Server-Namen MUSS Certifikat Pinnig angewendet werden, er darf also KEIN anderes Zertifikat verwendet werden
Schritt für Schritt mit Lets Encrypt
Wir sind als in Besitz einer Domain und haben es geschafft Port 80 auf die eigene WIndows 10 Kiste zu lenken
- Sorry, aber wir brauchen als erstes einen HTTP Webserver
- https://www.windowspro.de/wolfgang-sommergut/web-server-iis-windows-10-installieren-konfigurieren
- letsencrypt-win-simple.V1.9.3.zip
- https://github.com/Lone-Coder/letsencrypt-win-simple/releases
Paralleles Arbeiten
- Klar ist: Ein OrgaMon Prozess ist für eine dauerhafte TCP/Connection zuständig
- Ein Thread sollte SSL_read ausführen, wenn da ein FRAME fertig ist, sollte dieser als "EventProc" an den Main-Thread übergeben werden
- Möglicherweise startet dieser Prozess auf dem Server wiederum SubProgramme mit langen Laufzeiten, diese SubProgramme schreiben Status Infos in memcached
- Rückmeldungen dieser lang laufenden Prozesse ev. über https://developer.mozilla.org/de/docs/Web/API/Push_API
Pascal -> JavaScript
Durch den Wegfall der GUI muss Code auf der Client GUI autark laufen können. Dies soll in PAscal aufnotiert werden, die compilierung teilt den Code auf (Client Code / Server Code) und verteilt das Java-Script über den HTTP2 Server. Freepascal hat schon eine Implementierung die Pascal nach JS ermöglicht.
Details:
- Die Tatsache "JavaScript" auf der Clientside wird der Lazarus-IDE scheinbar verheimlicht
- Es muss also der Pascalcode in JavaScript umgewandelt werden
- Für den Client muss eine Art Code-Lib zur Verfügung stehen, die Pascal rufen kann und umgekehrt
- Die IDE soll denken/vorleben das Client-Seitig auch "Pascal" gesprochen wird
- Debugging: Hier muss der WebClient in den remote-Debugging Modus gebracht werden
- Es könnte die Infrastruktur der "Source maps" verwendet werden, also "komprimierte" Zeilen des JavaScript Quellcodes zeigen auf die entsprechenden Zeilen, die in FreePascal formuliert sind. Es werden also "fake"-Source-Maps zur Verfügung gestellt, so das eine korrekte 1:1 Beziehung zwischen Pascal und Javascript bestehen kann.
- FreePascal und die Lazarus IDE müssen lernen, dass Teile vom Quelltext "remote" executables sind
- FreePascal Lazarus muss Möglichkeiten bieten von einem eintretendem JAvaScript Breakpoint gerufen zu werden
- Es soll alles auch in der Lazarus IDE mit Break-Points programmierbar sein, die IDE soll ein Verständnis haben welche Zeile welchen Code verbirgt
- Die IDE sollte den Client-Side Part ev. farblich hinterlegen?!
- Es muss so sein, dass eine Unit weiterhin ServerSide- / ClientSide- Code mischen kann
program SimpleCalculator; var Panel : TPanel; Button1 : TButton; Button2 : TButton; procedure Panel.OnClick; begin beep; // This goes to JavaScript Client Code end; procedure Button1.OnClick; begin Button2.Disable; // This goes to JavaScript Client Code end; procedure Button1.OnClick; begin Button2.Disable; // This goes to JavaScript Client Code end; begin App.add(Panel); App.add(Button1); App.add(Button2); end.
- die IDE soll ein Verständnis haben dass auf Client-Seite nicht "alles" Programmierbar ist
- aus den JavaScript Parts soll über einen Dispatcher der nonGUI Code aufbar gemacht werden
- In einer Datenbank soll das Know-How für die Web Objekte gespeichert sein
Retry-, Reconnect- Fähig
- immer eine lang stehende Keep-Alive TCP Verbindung, mit "Full Reconnect"- und "Client-IP-Change"- Möglichkeit
- Ein kleines Symbol oder eine Uhr, oder ich weis noch nicht, soll symbolisieren wenn es sich um eine frisch aufgebaute Verbindung handelt
- Es. soll eine Reconnect auch visualisiert werden, oder auch ein Verbindungsende / Abbruch
- In der Anfangszeit brauche ich aber ein Feedback das mir beweist dass NICHT immer neue TCP verbindungen aufgebaut werden
- Der HTTP/2 Server soll eine Modus haben, wo er nur EINE Verbindung EINER IP akzetiert
Meilensteine
14.08.2017 Erster Client Hello von Firefox 23.08.2017 Erster Client Hello von Chrome
todo SETTINGS ACK! nach HEADER_TABLE_SIZE dann so eine TABLE erstellen HEADERS und DATA an den richtigen STREAM senden! Content!!! HPACK encoder STREAM Objekt HTTP2 Objekt
TO DO
- OLAP -> Migration auf Console
- Auswertung -> Migration auf Console
- Wegfall "AUSGANGSRECHNUNGEN"
- Integration Pascal-Skript mit "Rückgängig"
- OrgaMon Workflow Sheet?!
- Idee zu "Rückgängig": Pascal-Script erstellen das den Original-Zustand wieder herstellt. Bei veränderten Dateien ein Snapshot-Unterverzeichnis generieren mit der "GEN-RUECKGAENGIG" als Name. Dies ist die Quelle für das Zurück-Kopieren der Original-Version. (ev. auch für FTP-Aktionen ermöglichen)
Client Konzepte
Datenhaltung
- Tabellenwerte oder Eingabefelder sollen auf der Client Seite bereits mit dem HTML initial gehalten werden
- Die JSON Daten sind Teil des HTML und wandern in die "Lokale Datenbank"
- Dazu zusammen erhalten Sie einen ETAG, dieser kann einzeln abgefragt werden, das Resultat ist eine Info ob sich dieser ETAG geändert hat
- Ev. auch ein COntext-ID mit einem ETAG, also wenn BEIDE gleich geblieben sind ist die Version in der Datenbank noch aktuell
- Der Server soll bei Datenabfragen "ETAG" fähig sein, insbesondere für Daten-Requests, Also: Der Client frägt ein Dataset ab, ist es unverändert bekommt er nur das ETAG, das ist in der lokalen DB
- Server liefert neue Daten nicht im HTML sondern in der Form, http://abral.altervista.org/apps/libri/elibri.json.php
- Client benutzt eine Datenbank, die allen TABs zur verfügung stehen
- "Lokale Datenbank" ist https://developer.mozilla.org/en-US/docs/Web/API/IndexedDB_API
- nur im Notfall frägt er es nochmals an, darf aber "kein Thema" sein und legitim (Full reload, oder was weis ich ...)
sagen wir mal, wir haben:
type DataModuleeCommerce = class(GhostAbleInterface) published TodaySettings : TStringList; end;
wir sagten ja ein lokaler OrgaMon kann auf TodayStrings zugreifen, als wäre das lokal
fetch()
https://fetch.spec.whatwg.org/
- Alle Server Anforderungen gehen sofort zunächst in einen Sync-Buffer
- Wenn mögich wird der Sync-Buffer Asynchron abgearbeitet
- Mit dem Server wird per fetch() gesprochen
- Ein Fetch kann misslingen
- IP Change
- Server Process Crash
- Client Internet Connection Gab
- Dies darf aber niemals zum Problem werden
Entwicklungs Konzepte
Roadmap
im Einsatz
aktuell in Arbeit
- HTTP/2 HPACK (Andreas)
- erste Modelle des UI (Andre)
- erster OrgaMon-Dialog ist "System"
kommende Aufgaben
- HTTP/2 openSSL TLS 1.2 Connection
- HTTP/2 Multiplexer
- HTTP/2 erster statischer Content "/"
- HTTP/2 erste Login Seite
- "Eingabefeld",
- "Tabelle"