HTTP2: Unterschied zwischen den Versionen
Root (Diskussion | Beiträge) |
Root (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
* Im Moment entsteht ein HTTP/2 Server in FreePascal auf GitHub | * Im Moment entsteht ein HTTP/2 Server in FreePascal, Zeilsystem win64 auf GitHub | ||
** [[https://github.com/Andreas-Filsinger/OrgaMon/blob/main/PASconTools/cryptossl.pas cryptossl.pas]] | ** [[https://github.com/Andreas-Filsinger/OrgaMon/blob/main/PASconTools/cryptossl.pas cryptossl.pas]] | ||
** [[https://github.com/Andreas-Filsinger/OrgaMon/blob/main/PASconTools/hpack.pas hpack.pas]] | ** [[https://github.com/Andreas-Filsinger/OrgaMon/blob/main/PASconTools/hpack.pas hpack.pas]] | ||
Version vom 1. Dezember 2023, 18:17 Uhr
- Im Moment entsteht ein HTTP/2 Server in FreePascal, Zeilsystem win64 auf GitHub
- [cryptossl.pas]
- [hpack.pas]
- [http2.pas]
- Er ist Bestandteil den Polyzalos Projektes
- Download Setup: https://cargobay.orgamon.org/polyzalos.html
- Im Moment wird der Server mit Hilfe der Win64 GUI-App "HTTP2_WORKBENCH" weiterentwickelt und getestet
Inbetriebnahme
openSSL
Windows
- http://slproweb.com/products/Win32OpenSSL.html
- Downloade und Installiere die 64bit Light Version (im Moment "Win64 OpenSSL v3.1.4 Light" .exe)
- Standard-Ziel akzeptieren, "in das Systemverzeichnis" angekreuzt lassen
Linux
- selbst aus den Quellen compilieren, da zumeist 1.0 Teil der Distributionen ist
Zertifikat
localhost
- mit openssl erst mal key.pem und cert.pem erstellen (hier im Beispiel für die Server-Identität "localhost")
openssl req -x509 -nodes -newkey rsa:4096 -keyout key.pem -out cert.pem -days 365 -subj '/CN=localhost'
# # # openssl req -x509 -out localhost.crt -keyout localhost.key -newkey rsa:2048 -nodes -days 365 -sha256 -subj '/CN=localhost' -extensions EXT -config <( \ printf "[dn]\nCN=localhost\n[req]\ndistinguished_name = dn\n[EXT]\nsubjectAltName=DNS:localhost\nkeyUsage=digitalSignature\nextendedKeyUsage=serverAuth")
- ein Hauptverzeichnis ausdenken und dort ein Verzeichnis pro CN erstellen
- jeweils die 2 Dateien dort rein
- Beispiel: Dein Server ist als "localhost" auf der Maschine selbst, und als "rom" im eigenen Netz, und als "orgamon-2.dyndns.org" von aussen ansprechbar, dann must Du 3x openssl rifen wir oben angegeben mit wechselnder CN
\srv\hosts\
.\localhost\
key.pem
cert.pem
.\rom\
key.pem
cert.pem
.\orgamon-2.dyndns.org\
key.pem
cert.pem
- Zertifikat in Google Chrome installieren
- Einstellung -> Sicherheit und Datenschutz -> Sicherheit -> Zertifikate verwalten -> Reiter "Vertrauenswürdige Stammzertifizierungsstellen" -> Importieren ->
local.orgamon.net
- Ich habe bereits ein letsencrypt *.orgamon.net Zertifikat
- Ich habe (bei schlundtech) "local.orgamon.net" auf 127.0.0.1 zeigen lassen (A-Record)
- Ich habe in der Fritz!Box die Ausnahme für den lokalen Rebindschutz eingetragen (für "local.orgamon.net")
- privkey.pem und cert.pem kann ich so für den Webserver nutzen
- Meine Entwicklungsumgebung kann somit die lokale Maschine sein, obwohl ich eine richtige Domain angebe deren Namensauflösung im Web läuft
Port 443 auf dem eigenen System öffnen
Wenn Du einen von aussen sichtbaren Webserver (HTTPS) auf dem eigenen Rechner betreiben willst musst Du Port :443 öffnen.
- Auf deinem Router brauchst Du eine feste IP oder ein Dyndns
- Auf deinem Router musst Du eingehenden Netzwerkverkehr auf Port :443 auf deinen lokalen Rechner leiten (AVM nennt das "Freigabe")
polyzalosd
- Diese Konsolenanwendung gibt Statusmeldungen (Log) in Farbe aus
- dies muss unter Windows jedoch aktiviert werden
reg add HKEY_CURRENT_USER\Console /v VirtualTerminalLevel /t REG_DWORD /d 0x00000001 /f
Informationsquellen
RFC
- https://datatracker.ietf.org/doc/html/rfc9113
- veraltet: HPACK https://tools.ietf.org/html/rfc7541
- veraltet: HTTP/2 https://tools.ietf.org/html/rfc7540
HTTP/2
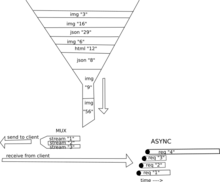
Design
- https://calendar.perfplanet.com/2020/head-of-line-blocking-in-quic-and-http-3-the-details/
- Der Client stellt eine Menge Requests, der erste Response (16 MB gross) verstopft aber die sende Richtung
- die folgenden Responses hätten aber nur minimal kleine Antworten benötigt, also z.B. HTTP 304
- dann blockiert der lange Response alles andere
- in der Aufbau-Phase einer Seite wäre es gut der Server hätte eine Kenntniss davon was der Client alles braucht
- Es ist ja eigentlich klar war ein "full" Reload benötigt, und da sollte man multiplexen solange noch nicht alle Antworten durch sind
TLS
- https://wiki.openssl.org/index.php/Simple_TLS_Server
- http://openssl.6102.n7.nabble.com/TLS-1-3-client-hello-issue-td72449.html#a72460
- http://slproweb.com/products/Win32OpenSSL.html
- https://github.com/openssl/openssl/blob/master/include/openssl/tls1.h
- https://www.openssl.org/blog/blog/2017/05/04/tlsv1.3/
- http://gnutls.org/manual/gnutls.html#Server-name-indication
- https://github.com/jay/http2_blacklisted_ciphers
- https://wiki.openssl.org/index.php/TLS1.3
Konzept
- cOrgaMon ist ein https:// Server nach HTTP/2 Standard ohne UI
- eine Instanz von cOrgaMon kümmert sich um eine langbestehende TCP-Clientverbindung (KEEP_ALIVE)
- HTTPS:// TLS 1.3 (nichts anderes!)
- Clients, die NICHT die "Server Name Indication (SNI) extension" liefern werden abgelehnt
- Target ist win64 und linux
- openSSL Lib der Version 3.1 oder besser wird verwendet
- die Verbindung bleibt ständig bestehen
- Test https://tools.keycdn.com/http2-test
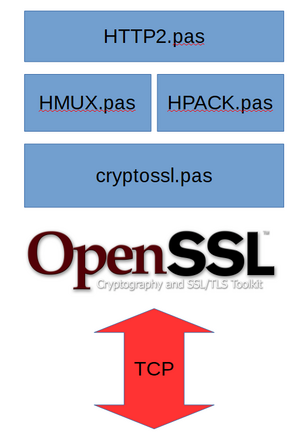
Implementierung TCP

|

|
- unit HPACK.pas erstellen (Quelle github)
- testen mit https://github.com/http2jp/hpack-test-case (uses json)
- unit HTTP2Server.pas erstellen (https://github.com/nghttp2/nghttp2)
- ev. auch mit https://python-hyper.org/h2/en/stable/index.html und Kopplung über das WSGI Interface
Test
Sollte dein cOrgaMon-Host ROM heissen:
- openssl s_client -debug -servername rom -connect rom:443
Sollte interessant sein, was der Server so liefert, kann man das in eine Datei umleiten:
# # openssl s_client -servername rom -nextprotoneg "h2,h3" -sess_out out.http2 -connect rom:443 >o.http2 # # # hexdump -C o.http2 # (leider ist ein openssl interner Prefix nicht vermeidbar, aber ab einer gewissen Position gehts los!) # 00000df0 28 73 65 6c 66 20 73 69 67 6e 65 64 20 63 65 72 |(self signed cer| 00000e00 74 69 66 69 63 61 74 65 29 0a 2d 2d 2d 0a 50 52 |tificate).---.PR| 00000e10 49 20 2a 20 48 54 54 50 2f 32 2e 30 0d 0a 0d 0a |I * HTTP/2.0....| 00000e20 53 4d 0d 0a 0d 0a 00 00 18 04 00 00 00 00 00 00 |SM..............| 00000e30 01 00 00 10 00 00 03 00 00 00 65 00 04 00 00 ff |..........e.....| 00000e40 ff 00 05 00 10 00 00 00 00 04 08 00 00 00 00 00 |................| 00000e50 00 0a 00 00 |....| 00000e54
Aufbau
HTTP2
- Zentrale Steuerunit für den HTTP2 Server
- Öffnet und Schliesst die Verbindung, dabei wird die openSSL entsprechend Konfiguriert
- Beobachtet die Verbindungsaushandlung
- Lehnt ungeeignetes ab
- Verhindert Fallbacks in unsichere Technik
- Verarbeitet den Server-Domain Namen Callback
- Stellt .pem und .cert zur Verfügung
- implementiert den Datenmultiplexer laut RFC, fügt also den fragmentierten Netzwerkverkehr wieder in geordnete Bahnen
- Feuert Events wenn Daten "fertig" vorliegen an HTTP2
typischer HTTP/2 Content am Anfang der Verbindung.
Client -> Server 50 52 49 20 2A 20 48 54 54 50 2F 32 2E 30 0D 0A PRI.*.HTTP/2.0.. 0D 0A 53 4D 0D 0A 0D 0A 00 00 12 (18 Bytes Content) 04 00 00 00 00 00 SETTINGS, also 3 Settings!) 00 01 00 01 00 00 00 04 00 02 00 00 00 05 00 00 40 00 00 00 04 (4 Bytes content) 08 00 00 00 00 00 WINDOW_UPDATE 00 BF 00 01 00 00 05 (5 Bytes Content) 02 00 00 00 00 03 PRIO 00 00 00 00 C8 00 00 05 (5 Bytes Content) 02 00 00 00 00 05 PRIO 00 00 00 00 64 00 00 05 (5 Bytes Content) 02 00 00 00 00 07 PRIO 00 00 00 00 00 00 00 05 (5 Bytes Content) 02 00 00 00 00 09 PRIO 00 00 00 07 00 00 00 05 (5 Bytes Content) 02 00 00 00 00 0B PRIO 00 00 00 03 00 FRAME_SETTINGS HEADER_TABLE_SIZE 65536 INITIAL_WINDOW_SIZE 131072 MAX_FRAME_SIZE 16384 FRAME_WINDOW_UPDATE 0 has Window_Size_Increment 12517377 FRAME_PRIORITY Stream 3.0 has 200 FRAME_PRIORITY Stream 5.0 has 100 FRAME_PRIORITY Stream 7.0 has 0 FRAME_PRIORITY Stream 9.7 has 0 FRAME_PRIORITY Stream 11.3 has 0
openSSL - Installation
- der HTTP/2 server benötigt OpenSSL für den Verbindungsaufbau zum Client
wget https://www.openssl.org/source/openssl-1.1.0d.tar.gz tar -xzf openssl-1.1.0d.tar.gz cd openssl-1.1.0d/ ./config make cp -p libcrypto.so.1.1 /usr/lib64 cp -p libssl.so.1.1 /usr/lib64
- Prüfen, welche API zur Verfügung gestellt wird
nm --defined-only -g /usr/lib64/libssl.so.1.1 >libssl.def
HMUX
Entfällt, wurde in HTTP2 integriert
HPACK
- implementiert die Header Compression laut RFC
cryptossl
- spricht mit der openSSL Bibliothek und implementiert dabei nur was gebraucht wird.
Informationsquellen
- https://stackoverflow.com/questions/19029647/ssl-ctx-use-privatekey-file-failed
- https://letsencrypt.org
- https://github.com/certbot/certbot
- Der Client MUSS den Servername mitteilen damit cOrgaMon erkennen kann welcher Mandant geladen werden soll
- auf diesen Server-Namen MUSS Certifikat Pinnig angewendet werden, er darf also KEIN anderes Zertifikat verwendet werden
Schritt für Schritt mit Lets Encrypt
Wir sind als in Besitz einer Domain und haben es geschafft Port 80 auf die eigene WIndows 10 Kiste zu lenken
- Sorry, aber wir brauchen als erstes einen HTTP Webserver
- https://www.windowspro.de/wolfgang-sommergut/web-server-iis-windows-10-installieren-konfigurieren
- letsencrypt-win-simple.V1.9.3.zip
- https://github.com/Lone-Coder/letsencrypt-win-simple/releases
firefox Bugs
- https://bugzilla.mozilla.org/show_bug.cgi?id=1508709
- https://hg.mozilla.org/mozilla-central/file/a12d80e08655/netwerk/protocol/http/Http2Compression.cpp
- kIndex
reale HTTP2 Kommunikation, Step by Step
Server nginx 1.15.5 sendetClient firefox 63.0.1 sendet- Ich benutzte einen modifizierten HTTP2-Server um die Kommunikation zwischen nginx (server) und firefox (browser) zu beobachten
CLIENT_PREFIX received
FRAME_SETTINGS, Flags=[00] received
HEADER_TABLE_SIZE=65536
INITIAL_WINDOW_SIZE=131072
MAX_FRAME_SIZE=16384
FRAME_WINDOW_UPDATE, Flags=[00] received
Stream 0 Window_Size_Increment=12517377
FRAME_PRIORITY, Flags=[00] received
Stream 3.0 Weight=200
FRAME_PRIORITY, Flags=[00] received
Stream 5.0 Weight=100
FRAME_PRIORITY, Flags=[00] received
Stream 7.0 Weight=0
FRAME_PRIORITY, Flags=[00] received
Stream 9.7 Weight=0
FRAME_PRIORITY, Flags=[00] received
Stream 11.3 Weight=0
FRAME_PRIORITY, Flags=[00] received
Stream 13.0 Weight=240
FRAME_HEADERS, Flags=[25] received
Stream 15
ACK|END_STREAM
END_HEADERS
PRIORITY
Stream Dependency 13
NOT EXCLUSIVE
Weight 41
HEADER_SIZE 193
HEADER
:method=GET
:path=/
:authority=localhost
:scheme=https
user-agent=Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:63.0) Gecko/20100101 Firefox/63.0
accept=text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
accept-language=de,en-US;q=0.7,en;q=0.3
accept-encoding=gzip, deflate, br
upgrade-insecure-requests=1
te=trailers
FRAME_WINDOW_UPDATE, Flags=[00] received
Stream 15 Window_Size_Increment=12451840
000012040000000000000300000080000400010000000500ffffff0000040800000000007fff0000
FRAME_SETTINGS
MAX_CONCURRENT_STREAMS 128
INITIAL_WINDOW_SIZE 65536
MAX_FRAME_SIZE 16777215
FRAME_WINDOW_UPDATE
Stream 0
Window_Size_Increment 2147418112
000000040100000000
FRAME_SETTINGS
Flags [ACK|END_STREAM]
00003901040000000f20887689aa6355
e580ae16d76f6196d07abe940894d27e
ea0801794106e36e5c0baa62d1bf5f92
497ca589d34d1f6a1271d882a60e1bf0
acf700009600010000000f3c21646f63
747970652068746d6c3e0a3c68746d6c
206c616e673d656e3e0a20203c686561
643e0a202020203c6d65746120636861
727365743d7574662d383e0a20202020
3c7469746c653e4f7267614d6f6e3c2f
7469746c653e0a20203c2f686561643e
0a20203c626f64793e0a4f7267614d6f
6e2d485454503220776f726b73212020
3c2f626f64793e0a3c2f68746d6c3e0a
0a
FRAME_HEADERS
Flags [END_HEADERS]
Stream 15
HEADER_SIZE 57
HEADER 20887689AA6355E580AE16D76F6196C361BE9403EA693F750400BCA01FB8D3D700DA98B46F5F92497CA589D34D1F6A1271D882A60E1BF0ACF7
:status=200
server=nginx/1.15.5
date=Fri, 09 Nov 2018 09:48:05 GMT
content-type=text/html; charset=UTF-8
FRAME_DATA
Flags [ACK|END_STREAM]
DATA_SIZE 150
DATA "<!doctype html>
<html lang=en>
<head>
<meta charset=utf-8>
<title>OrgaMon</title>
</head>
<body>
OrgaMon-HTTP2 works! </body>
</html>
"
Paralleles Arbeiten
- Ein einzelner OrgaMon-Prozess ist für eine dauerhafte TCP/Connection zuständig
Thread: SSL_read()
- Ein Thread sollte SSL_read ausführen, wenn da ein Datenblock oder FRAME fertig ist, sollte dieser als "EventProc" an den Main-Thread übergeben werden
Thread: JOBs
- Möglicherweise startet OrgaMon wiederum SubProgramme mit langen Laufzeiten, diese SubProgramme schreiben Status Infos in memcached
- Rückmeldungen dieser lang laufenden Prozesse ev. über https://developer.mozilla.org/de/docs/Web/API/Push_API
Pascal -> JavaScript
Durch den Wegfall der GUI muss Code auf der Client GUI autark laufen können. Dieser soll im OrgaMon Programm als FreePascal-Code aufnotiert werden, die compilierung teilt den Code auf (Client Code / Server Code) und verteilt das Java-Script über den HTTP2 Server. Freepascal hat schon eine Implementierung die Pascal nach JS ermöglicht.
Details:
- Die Tatsache "JavaScript" auf der Clientside wird der Lazarus-IDE scheinbar verheimlicht
- Es muss also der Pascalcode in JavaScript umgewandelt werden
- Für den Client muss eine Art Code-Lib zur Verfügung stehen, die Pascal rufen kann und umgekehrt
- Die IDE soll denken/vorleben das Client-Seitig auch "Pascal" gesprochen wird
- Debugging: Hier muss der WebClient in den remote-Debugging Modus gebracht werden
- Es könnte die Infrastruktur der "Source maps" verwendet werden, also "komprimierte" Zeilen des JavaScript Quellcodes zeigen auf die entsprechenden Zeilen, die in FreePascal formuliert sind. Es werden also "fake"-Source-Maps zur Verfügung gestellt, so das eine korrekte 1:1 Beziehung zwischen Pascal und Javascript bestehen kann.
- FreePascal und die Lazarus IDE müssen lernen, dass Teile vom Quelltext "remote" executables sind
- FreePascal Lazarus muss Möglichkeiten bieten von einem eintretendem JAvaScript Breakpoint gerufen zu werden
- Es soll alles auch in der Lazarus IDE mit Break-Points programmierbar sein, die IDE soll ein Verständnis haben welche Zeile welchen Code verbirgt
- Die IDE sollte den Client-Side Part ev. farblich hinterlegen?!
- Es muss so sein, dass eine Unit weiterhin ServerSide- / ClientSide- Code mischen kann
program SimpleCalculator; var Panel : TPanel; Button1 : TButton; Button2 : TButton; procedure Panel.OnClick; begin beep; // This goes to JavaScript Client Code end; procedure Button1.OnClick; begin Button2.Disable; // This goes to JavaScript Client Code end; procedure Button1.OnClick; begin Button2.Disable; // This goes to JavaScript Client Code end; begin App.add(Panel); App.add(Button1); App.add(Button2); end.
- die IDE soll ein Verständnis haben dass auf Client-Seite nicht "alles" Programmierbar ist
- aus den JavaScript Parts soll über einen Dispatcher der nonGUI Code aufbar gemacht werden
- In einer Datenbank soll das Know-How für die Web Objekte gespeichert sein
Retry-, Reconnect- Fähig
- immer eine lang stehende Keep-Alive TCP Verbindung, mit "Full Reconnect"- und "Client-IP-Change"- Möglichkeit
- Ein kleines Symbol oder eine Uhr, oder ich weis noch nicht, soll symbolisieren wenn es sich um eine frisch aufgebaute Verbindung handelt
- Es. soll eine Reconnect auch visualisiert werden, oder auch ein Verbindungsende / Abbruch
- In der Anfangszeit brauche ich aber ein Feedback das mir beweist dass NICHT immer neue TCP verbindungen aufgebaut werden
- Der HTTP/2 Server soll eine Modus haben, wo er nur EINE Verbindung EINER IP akzetiert
offene Fragen
Meilensteine
01.12.2023 RFC: "WINDOW_UPDATE" verbessert 26.11.2023 erster "polyzalosd.exe" mit Setup für Win64 18.11.2023 Server läuft als Konsolen-App 14.11.2023 Auslieferung von DATA>MAX_FRAME_SIZE 10.11.2023 openSSL 3.1.4 mit TLS 1.3, erstmals von der RFC 9113 erfahren, Festlegung auf Chrome als Client 24.02.2022 openSSL 3.0.1 mit TLS 1.3 13.10.2021 Umstellung auf OpenSSL 3, bisher noch mit ACCEPT Fehler 23.10.2020 erste Seite wird ausgeliefert 12.11.2018 FRAME / HPACK decoding im laufenden Betrieb möglich 08.11.2018 Firefox 63 macht leider keine TLS 1.3 Verbindung, aber immerhin TLS 1.2 26.06.2018 Firefox 61 mit nativ aktiviertem TLS 1.3 ist erschienen 24.11.2017 Erster Client Hello via Read-Thread 23.08.2017 Erster Client Hello von Chrome 14.08.2017 Erster Client Hello von Firefox
todo
- Linux Version